I'm sure you're here for Webpack configuration and Nginx configuration to reduce the React App production size at a minimal level so I'm leaving the part:
- How to add Webpack in React
- How to remove Dead Code
- How to fix App Warning
- How to configure Nginx in Server
Problem Statement
After creating the react build, the size of the build is around 4-8 Mb depending upon the node vendors you have used in the app.
In most of the cases vendors (i.e. node_modules) size is around min 1-2 Mb which is still painful for the server but we can't reduce this size more.
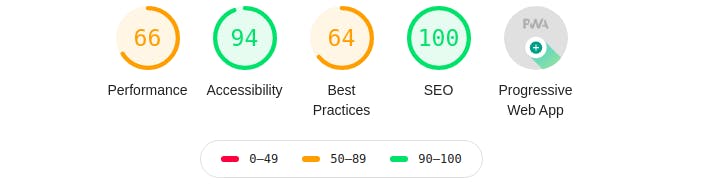
If you try to load the 4-8 Mb (in one-go) on the client-side the lighthouse obviously shows the worst result at peak.

So our target is to increase the performance as much as possible (at least 80-90).
Strategy
- Minifying the React App (Production Mode)
- Splitting the App into chunks (vendors, main, map)
- Using gzip algorithm to serve the file
1. Webpack Product Mode
To generate the production build, you have to run the command
webpack -p --config ./webpack.production.config.js
The -p tells Webpack to generate a production build. You have to change the build script in package.json to include the production flag.
2. Splitting into Chunks
- If you using core Webapack.config.js
The following configuration object represents the optimized behaviour of the SplitchunkPlugin
module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'all',
minSize: 100000,
maxSize: 0,
minChunks: 1,
name: true,
cacheGroups: {
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
}
};
- If you're using react-rewire configuration
config.optimization.splitChunks = {
chunks: 'all',
minSize: 100000,
maxSize: 0,
minChunks: 1,
name: true,
cacheGroups: {
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
},
}
};
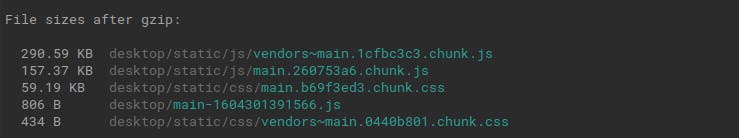
So above this configuration will output 3 Files for JS and 2 or Max 3 Files for CSS as following in screenshot.

At this point, we have created optimized Production Build and Split Chunks of Build into different JS.
- Vendor: It contains all your node_modules
- Main_Chunks: All your app.
- Main: Mapping and starting point of App.
Likewise Javascript, CSS split also have the same code.
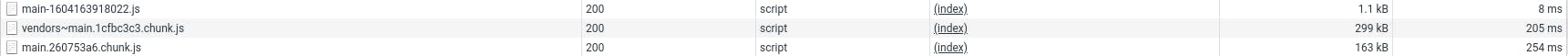
But if you notice in the screenshot, build also stated, the File sizes after gzip will be this but the original size will be different in your build folder like mine vendors is around 1 Mb and Main around 989Kb etc.
So, to solve this problem we have to go our last configuration i.e. using the gzip algorithm in the Nginx Server.
3. Gzip Algorithm Nginx
Basically, what we are going to the server the build using gzip through Nginx gzip configuration to get the stated value in Screenshot.
gzip on;
gzip_static on;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_proxied any;
gzip_vary on;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
Add this Nginx configuration in the /etc/nginx/nginx.conf & sites-available folder.
All set! Now restart your Nginx server with stated configuration and your obvious configuration of Serving ReactJs.

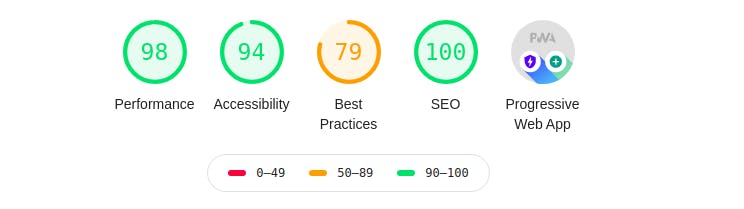
Now, notice LightHouse performance:

If you find it helpful, please share and do upvote the Blog

